Do you want to open the header button in another window? Doing this task requires only a few minutes and is not a big deal. If you are still in this article, we are sure you want to learn the step-by-step method. Now, without wasting your time let’s get right into the article.
Before starting our step-by-step method, let us get familiar with a header button. The header button is a button that can be found at the top of the page that enables you to add both icons and text-based buttons which makes the header even more functional and responsive.
As the header button will make the header of your website more interactive, make sure to add it to your WordPress website as well. There are a lot of methods to open the header button in another window. But, in this tutorial, we will teach you the easiest way, just install the Responsive Menu WordPress plugin.
You might be wondering why we suggested the Responsive Menu WordPress Plugin, to solve your confusion make sure to go through the description of this plugin. This plugin has been selected by our team after considering a lot of features, so be sure that it is one of the best plugins available out there.
Responsive Menu

Responsive Menu is a highly customizable plugin for WordPress. This plugin enables you to convert your current theme menu into a mobile-ready, fully W3C compliant responsive design in seconds. Users can add menus to tables in the most appropriate and functional way using this plugin. You will get 150 customisable options along with a combination of 22,500 options!
This plugin enables you to give a header bar as per your own requirement. Don’t worry even if you are a beginner as you don’t need any kind of coding skill. Just use an easy-to-use interface and make your menu look exactly as you want with minimum fuss.
Opening the Header Button in Another Window
In this article, we will provide you with a detailed step-by-step guide to opening the header button in another window. Let’s get started:
Step 1: Install and Activate the Responsive Menu Plugin
To use the Responsive Menu plugin, first, you need to make sure that you have Installed and Activated this plugin.
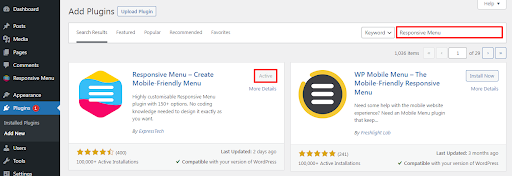
You can get the Responsive Menu Plugin on WordPress Repository or the Official website. You can even download the plugin directly from the site Dashboard.
If you are a WordPress Beginner and you don’t know the right way to install the plugin, you can go through our article ‘How to Install New WordPress Plugin’
Once you install the plugin make sure to Activate it.

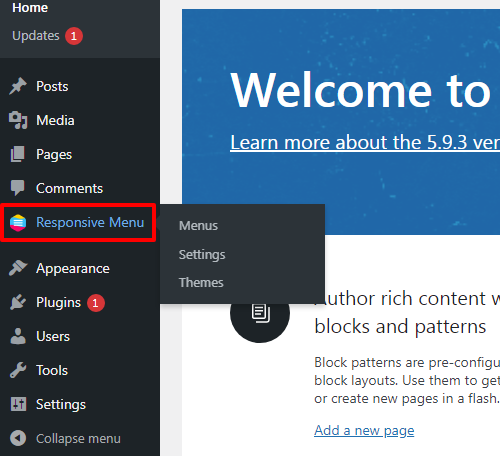
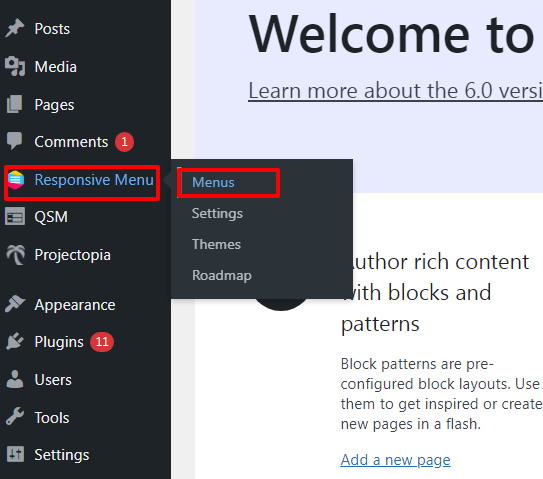
Once you Activate the plugin, the Responsive Menu option will appear on the left sidebar of the page.

This is the end of our first step to Open the header button in another window
Step 2: Make Changes in the Custom Links
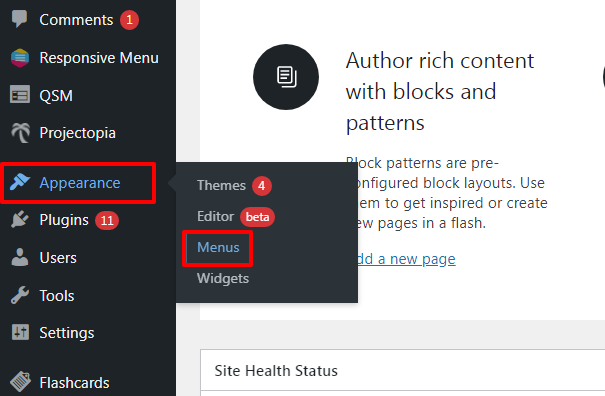
- Go to Appearance>>Menus option at the left sidebar of the page.

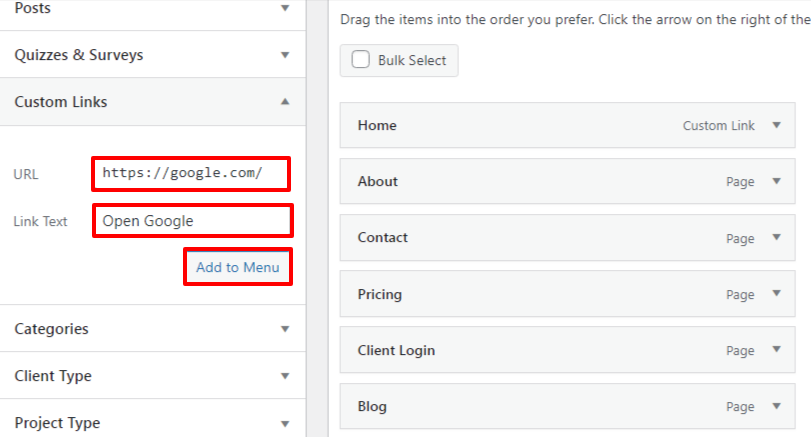
- Then go to the Custom Links option.
- Make sure to add Google’s URL in the URL option.
- Name your Link Text and click on Add to Menu option.

- Now you can see the Open Google option on your page.
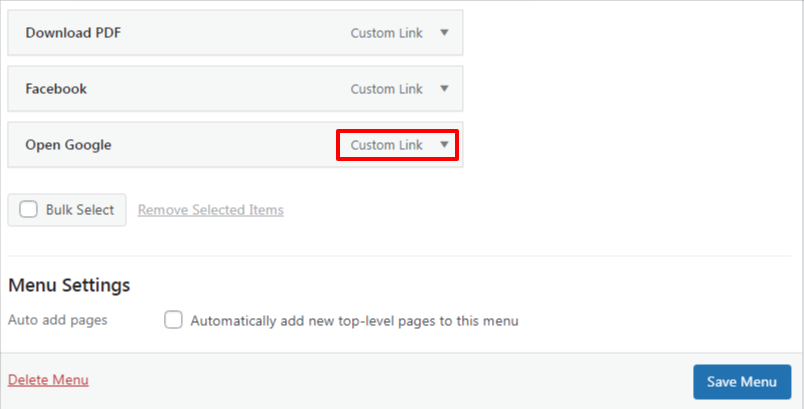
- Click on the button beside the Custom Link.

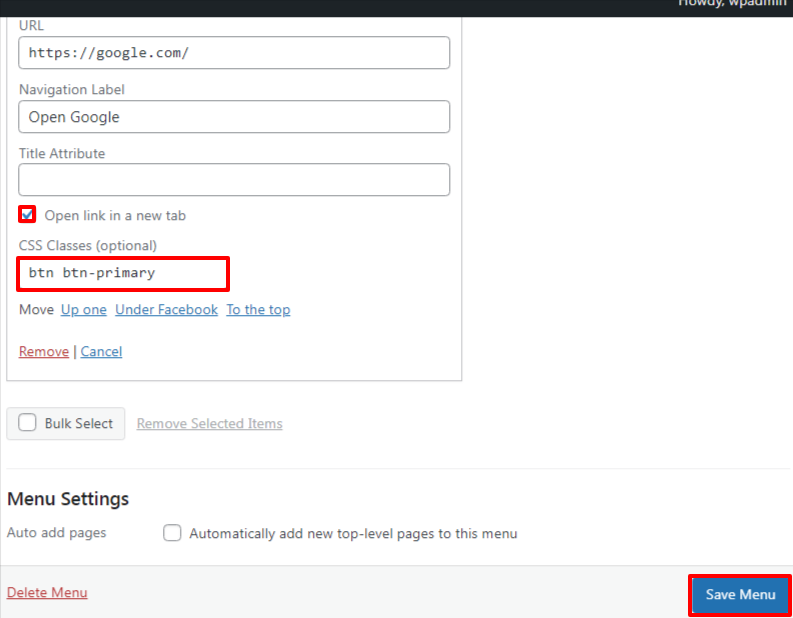
- Make sure to tick the button next to the Open link in a new tab.
- Then add “btn btn-primary” in the CSS Classes (optional)
- Once you do it make sure to click on the Save Menu option.

This is the end of our second step where we made a few necessary changes to the Custom Links option.
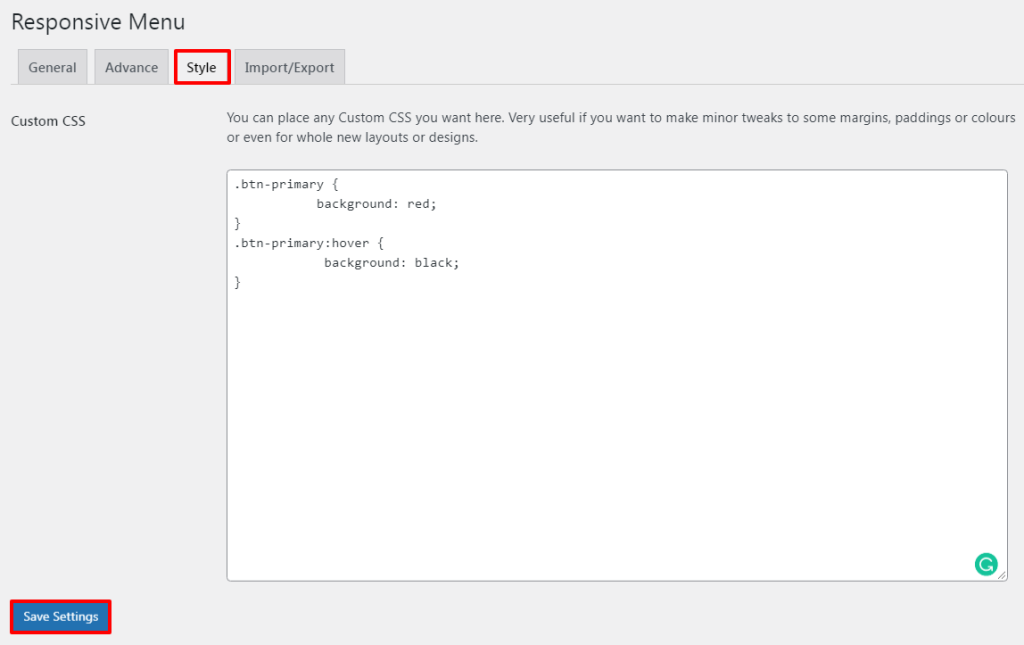
Step 3: Make Changes in the Style Option
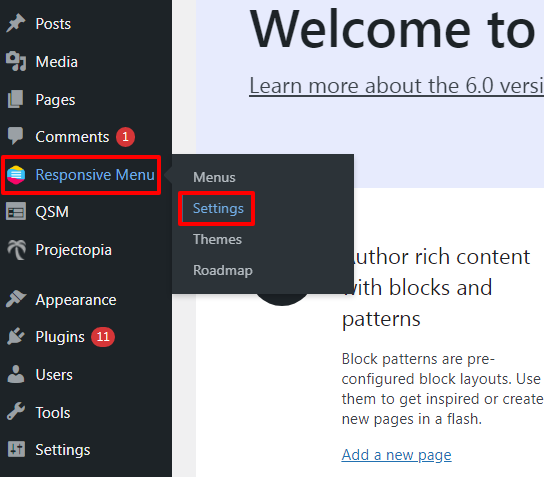
- Go to Responsive Menu>>Settings.

- Then click on the Style option.
- Make sure to add the code given below in the Custom CSS option.
.btn-primary {
background: red;
}
.btn-primary:hover {
background: black;
}- In the end, make sure to click on the Save Settings button.

Step 4: Customise the Existing Menu
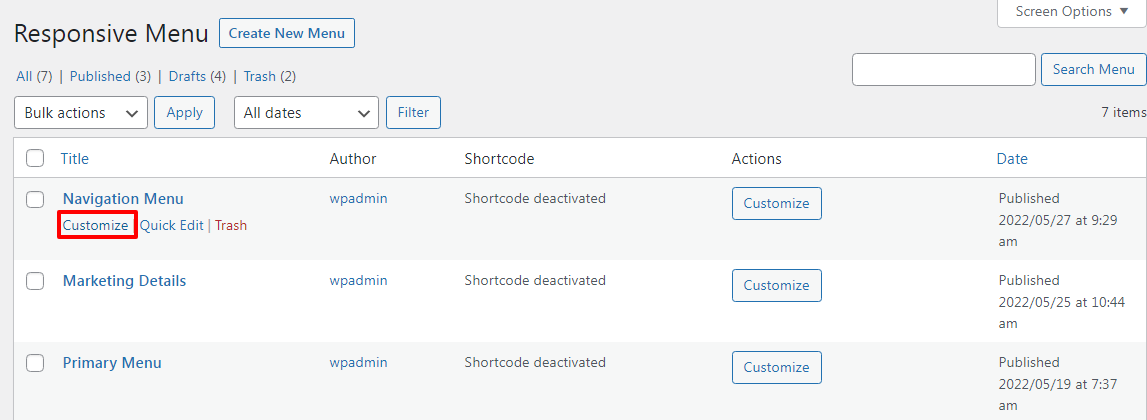
- Go to Responsive Menu>>Menus option at the left sidebar of the page.

- Then click on the Customise option.

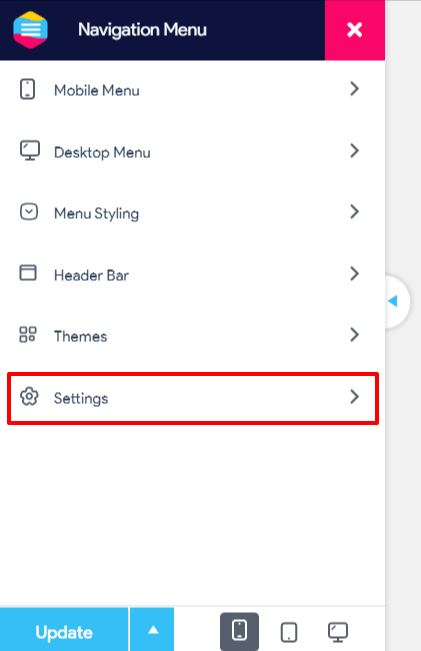
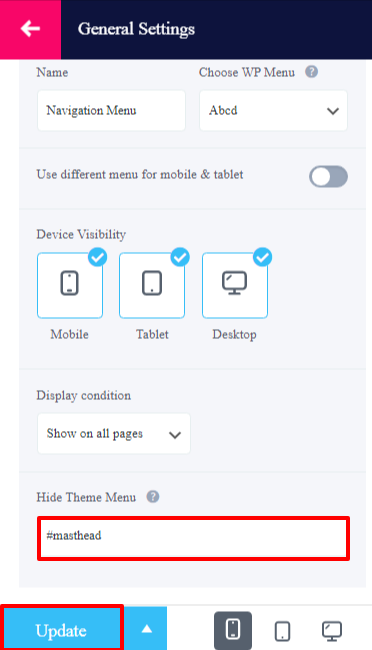
- Now, you will land up in the Navigation Menu page, make sure to click on the Settings option.

- Then go to the General Settings option.
- Add Theme’s Default Menu Id in the Hide Theme Menu option.
- Lastly, make sure to click on the Update button.

- Now, you will be able to open a header button in another window.
Wrapping Up:
This is the end of our tutorial guide on ‘How to Open the Header Button in Another Window?’ Using the awesome Responsive menu WordPress Plugin you will be able to perform the task in the easiest way possible.
If you have any sort of confusion while following this step-by-step guide make sure to let us know about it in the comments section below. We would be happy to help you throughout. Also, do let us know what you think about Responsive Menu WordPress Plugin.
Also, Check-Out: